오늘 배운 것>
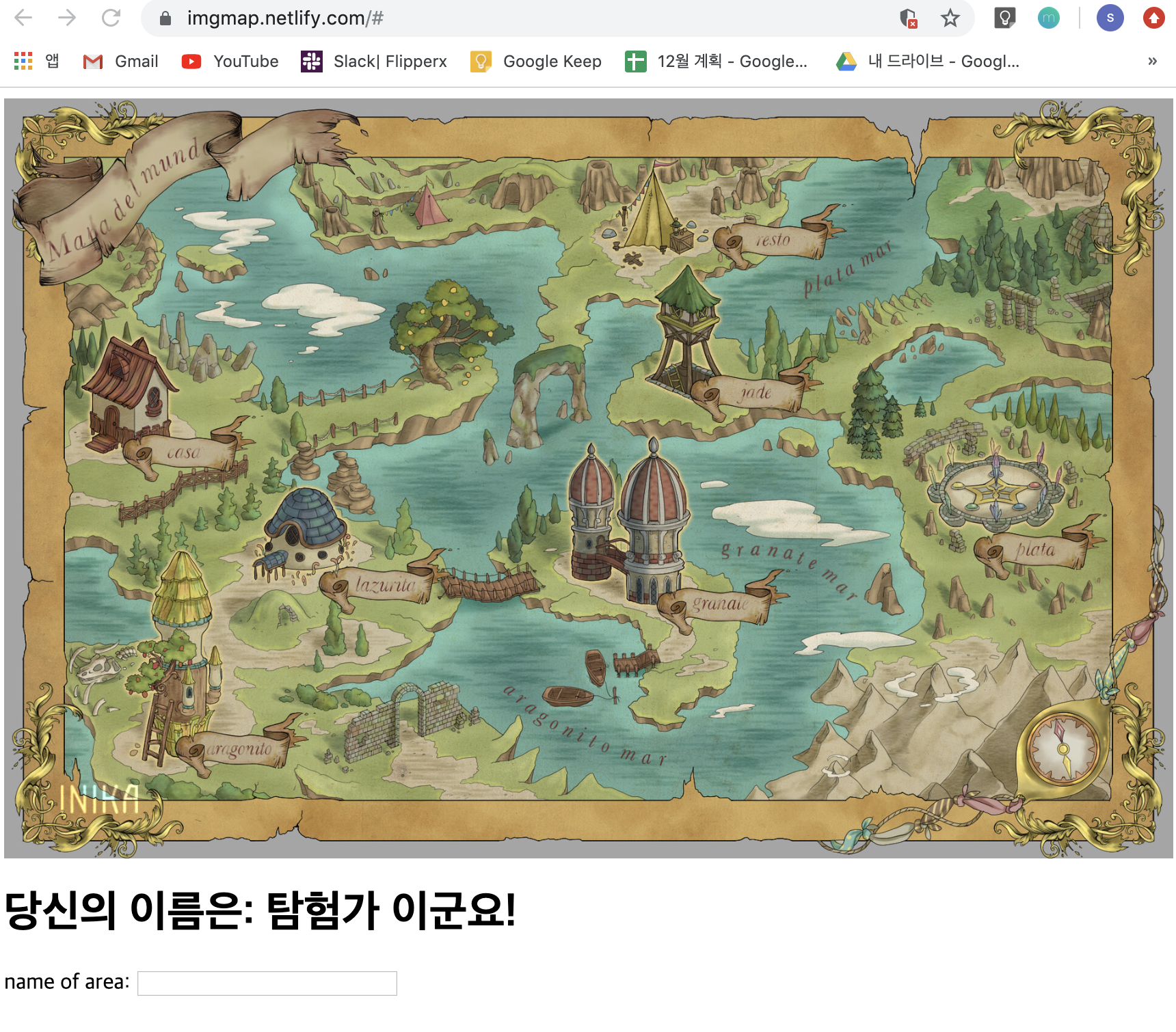
- 예전에 지도이미지에 좌표를 찍어서 작가별 세계관을 만들 수 있게 하자고 했던 아이디어를 구현해보고 싶어서 시작했다.
- 하다보니 게임맵 만드는 것처럼 재밌다.
- 1단계: 유저 이름 입력 -> 2단계: 지명 탐험 -> 3단계: 클릭해서 세부 정보 팝업 확인

작업 순서>
1. 이미지 맵
좌표 반응형으로 구하기: 좌표 구하고, 반응형 플러그인 추가
2. 팝업 띄우기
window.open()
3. netlify 배포
- package.json -> start script 설정, index.html 로 진입!
- 이미지 폴더 구조: src 안에 넣기. src/img/map.jpg
- 주소: https://imgmap.netlify.com/#
imgmap.netlify.com
추가로 해결할 것>
- 로컬에서는 되는데 netlify 를 거쳐서 배포했을 때 반응형으로 좌표를 구하는 플러그인이 깨지는 상황.
- 게임맵처럼 만드려면 어떤 레이아웃+설명을 추가해야 할까?
참고: https://www.tutorialspoint.com/javascript/javascript_image_map.htm ,
'TIL' 카테고리의 다른 글
| D-62 Testing Methods (0) | 2019.12.05 |
|---|---|
| D-63 AWS S3 버킷 생성 - 삽질의 시작 (0) | 2019.12.05 |
| TIL D-65 Flutter 와 Nodejs 연동하기2 - jsonArray (0) | 2019.12.02 |
| TIL D-66 선택정렬 Selection Sort (0) | 2019.11.29 |
| TIL D-68 포그 네트워크 설계 (0) | 2019.11.26 |




댓글